
Setting Up the Filter Component
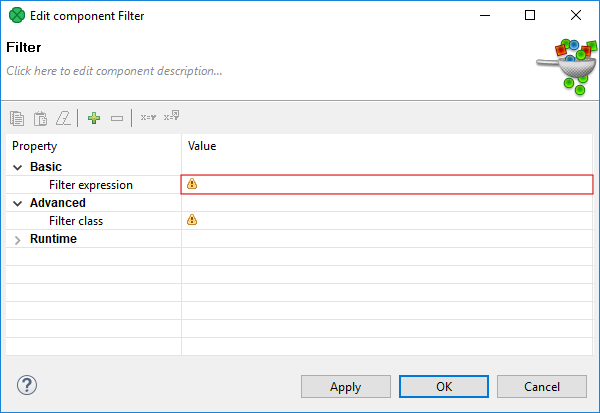
Double-click the Filter component to open the component editor.

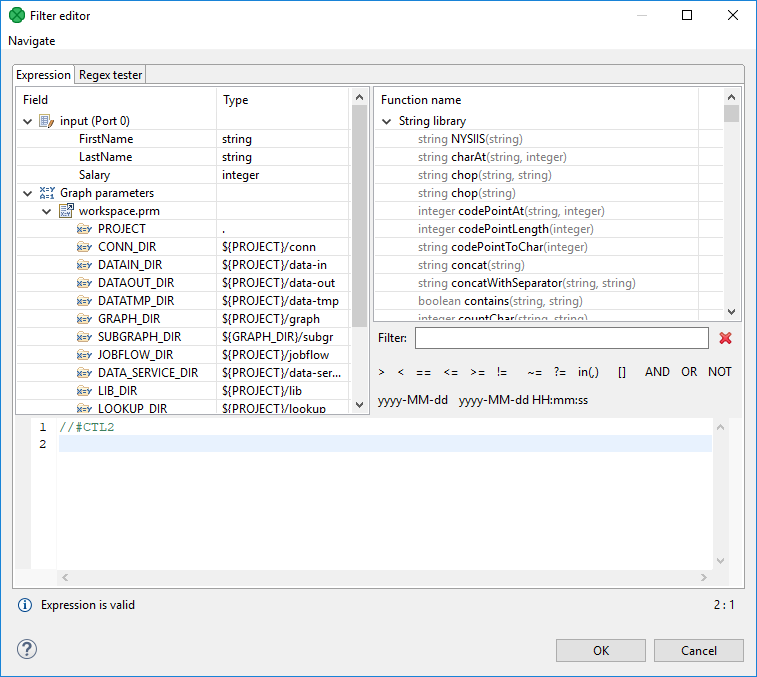
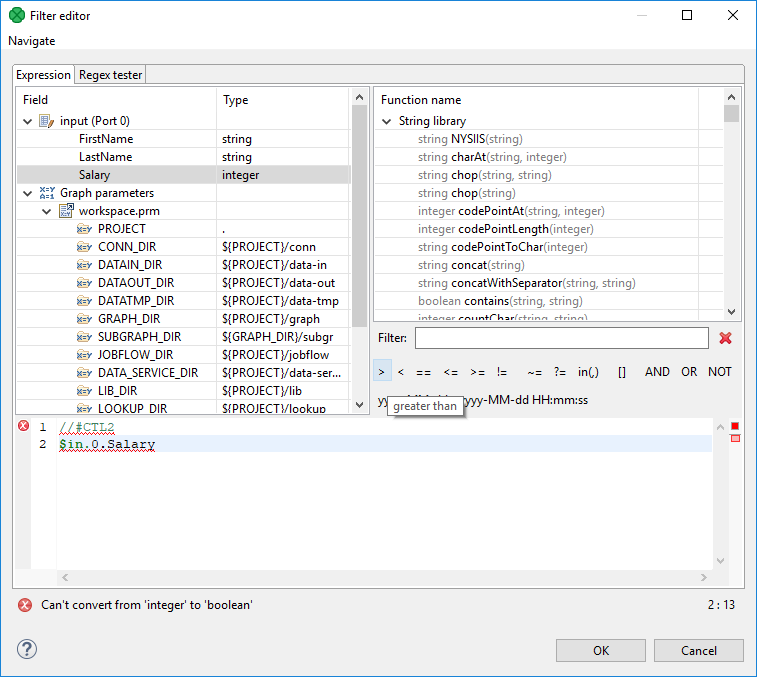
Click the Filter expression attribute row in the component editor. The Filter Editor will open:

Select the salary item and double-click it.
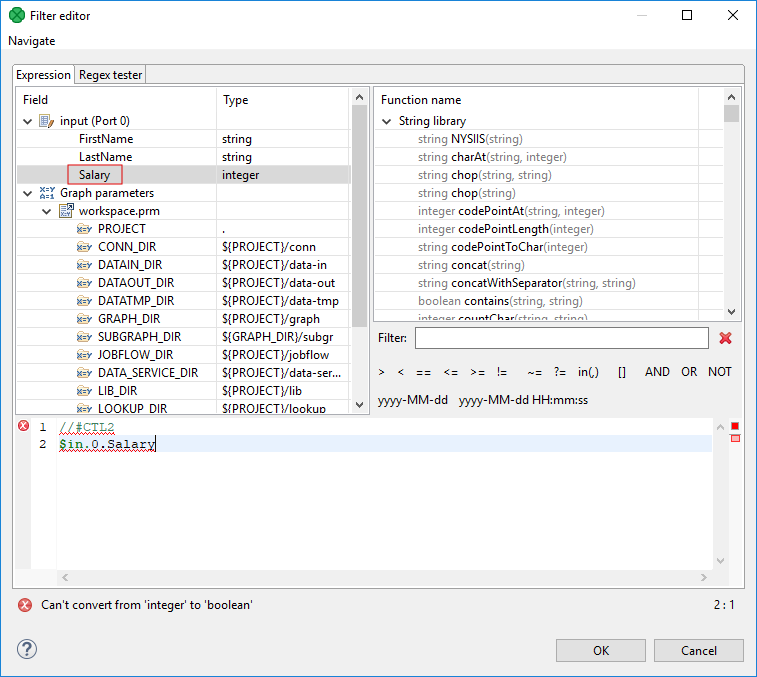
The $in.0.salary expression will appear on the blue background in the pane at the bottom.

Note that CloverDX validates the expressions automatically. Now an error will be found.
Click on the right side from the $in.0.salary expression.
Select a "greater" sign by clicking.
It will appear in the pane on the right side from $in.0.salary.

You need to complete the expression to make it valid.
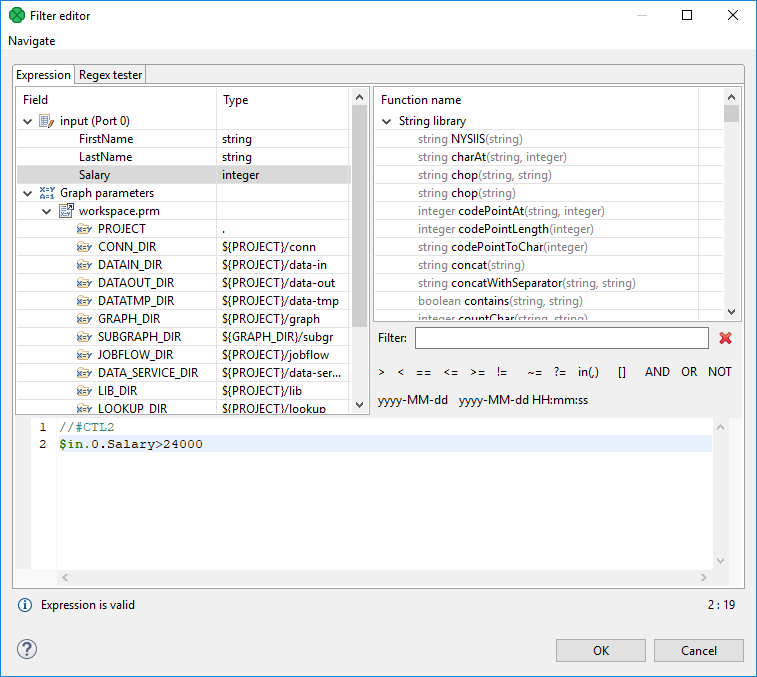
Click at the right from the expression.
Then type 24000.
After typing the number, the expression becomes valid again.
The number is the salary that will serve to filter incoming data flow. Only data records with salary higher than 24000 will be sent out.

By clicking OK, you close the FilterExpression editor.
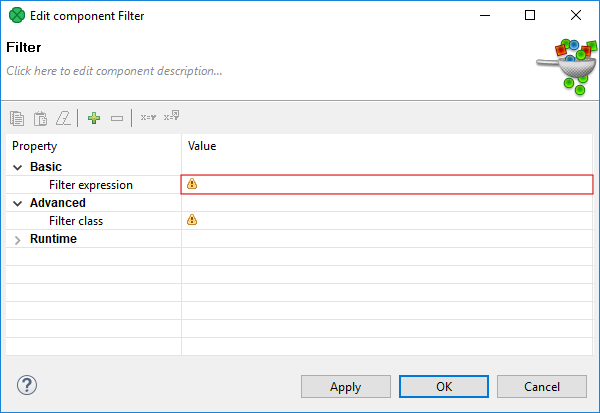
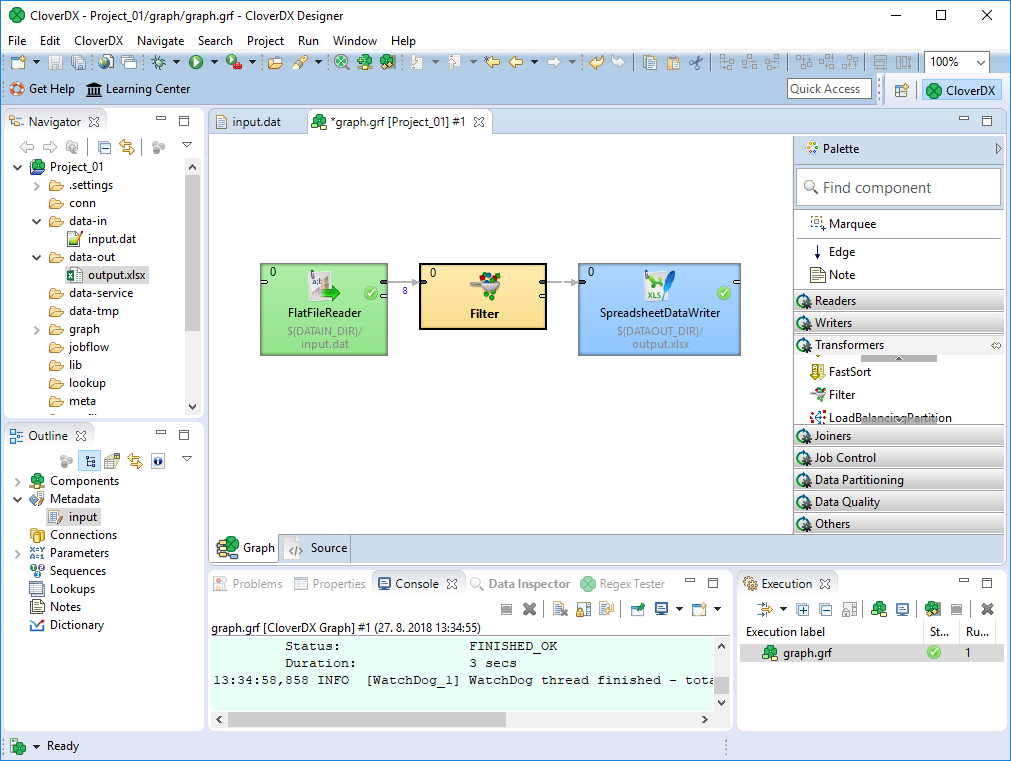
When you save the graph, you can see that the warning icon has disappeared from the Filter component:

The Filter is configured and you can run the graph.
|
Best practices
It’s better to filter and sort records than to sort and filter. If you need to split data into multiple (more than two) streams, use Partitioner. |
See also
Documentation on ExtFilter
