Examples, How to, Best practices
How to process an input file
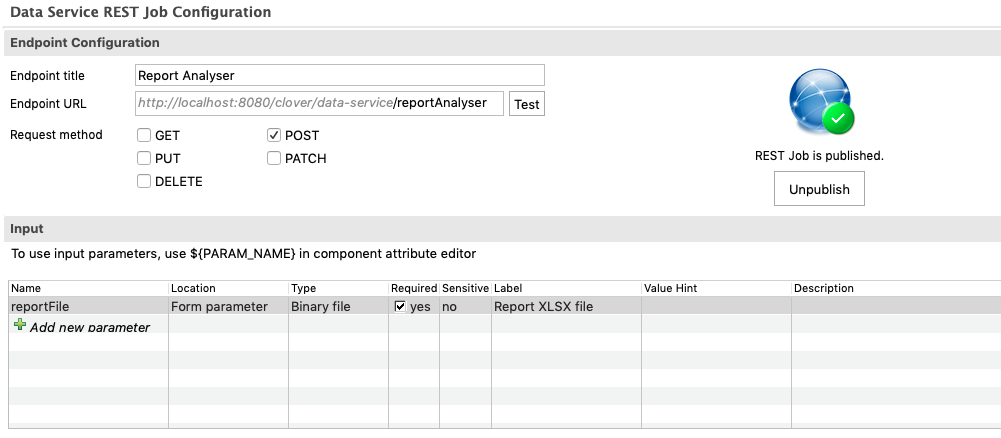
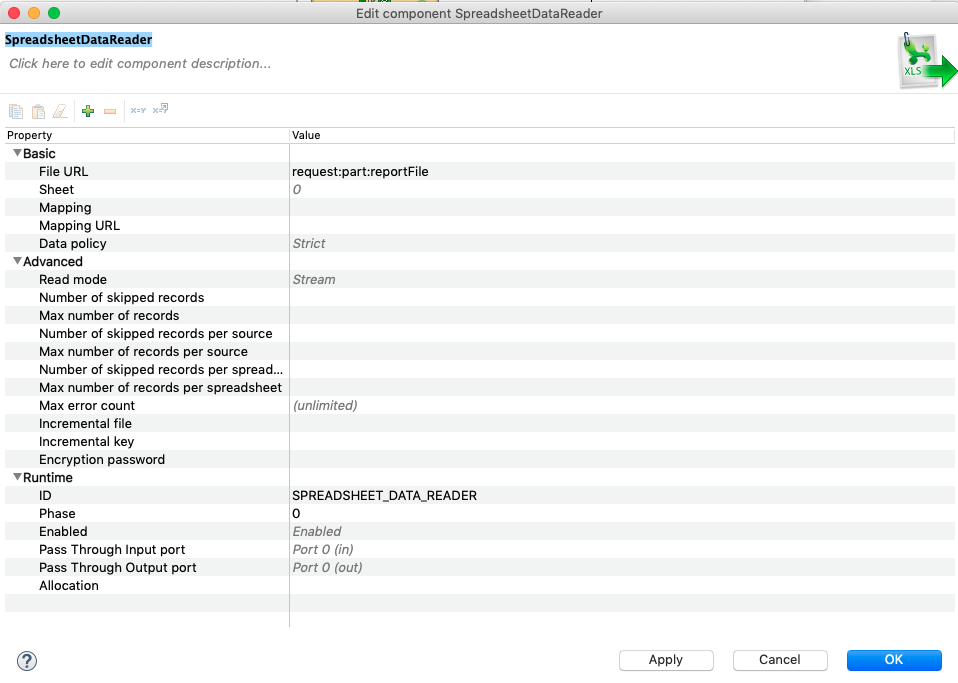
Data App allows using files as an input of data processing. In such a case, create an input parameter with the type "Binary file" or "Text file". (Both file parameters work similarly in CloverDX 5.5, different types are reserved for later use). Once you create such a parameter, Data Service jobs expect a multipart request. File sent as a multipart is available for reader components using request:part:[name] notation. For example, the parameter named reportFile is available via the URL request:part:reportFile.
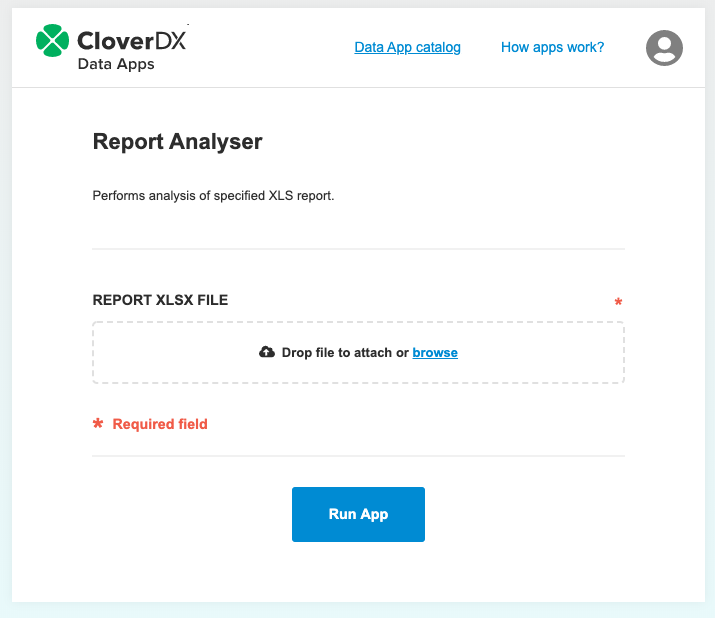
The Data App generates a file input widget to upload file in such cases
Table 45.5. Input file processing
|
|
|
How to identify the invocation of Data Service from Data App
When executing a Data App it sends the request header 'X-CLOVER-DATA-APP' with the value 'true'
Since calling the REST API from other sources doesn't set the header you also have to handle the cases where the header is missing. The following code snippet set's the response message based on if the Data Service was called from Data App or not.
setResponseContentType("text/plain");
string header = getRequestHeader("X-CLOVER-DATA-APP");
boolean isDataApp = false;
if (header != null) {
isDataApp = str2bool(header);
}
if (isDataApp) {
setResponseBody("Service was called from Data App");
} else {
setResponseBody("Service was not called from Data App");
}
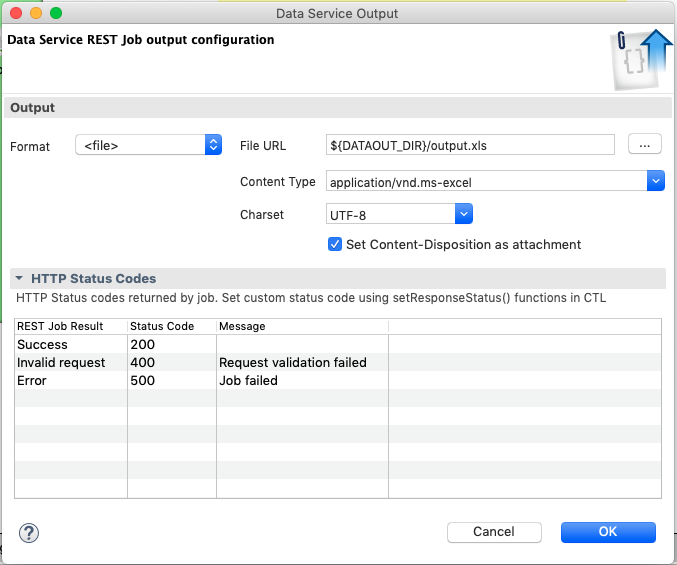
How to produce a file download as a response
In order to create a file download as a response, edit the configuration of the Data Service output, set format to '<file>', then fill in the File URL and Content-type fields then check 'Set Content-Disposition as attachment' checkbox.
With this configuration on the successful execution of the Data App, a file download is offered on the response page.
 |
Figure 45.6. Data App file result