Using Data Apps
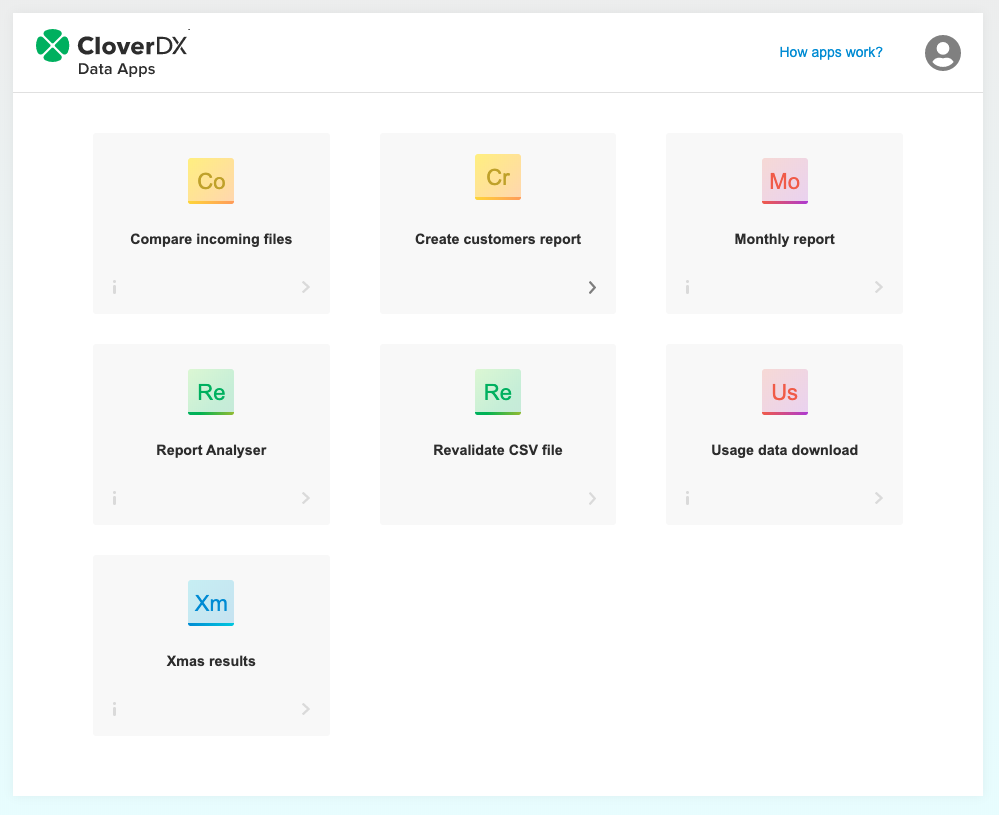
Data Apps catalog
Data Apps catalog contains an alphabetically ordered list of available apps. Each app is backed by a single Data Service. There is a generated icon with color code based on the first letter of the application name to simplify orientation in the list of available Data Apps.
 |
Figure 47.1. Data Apps catalog
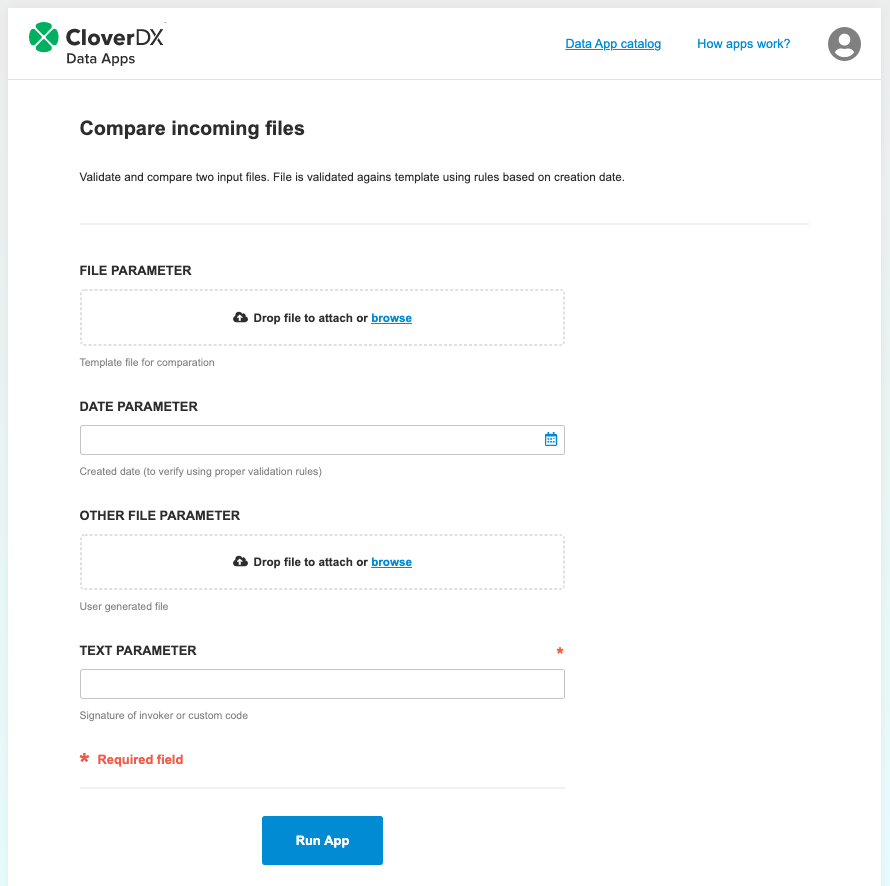
Single Data App form
The Data App form collects user input and triggers the execution of the job. Form elements are generated based on the input parameters of the backing Data Service. Required parameters are marked with * (asterisk) character. After filling in the form, trigger execution using the Run App button.
The Data Apps can be customized using JavaScript, see Customizing Data Apps
 |
Figure 47.2. Data App form
Responses
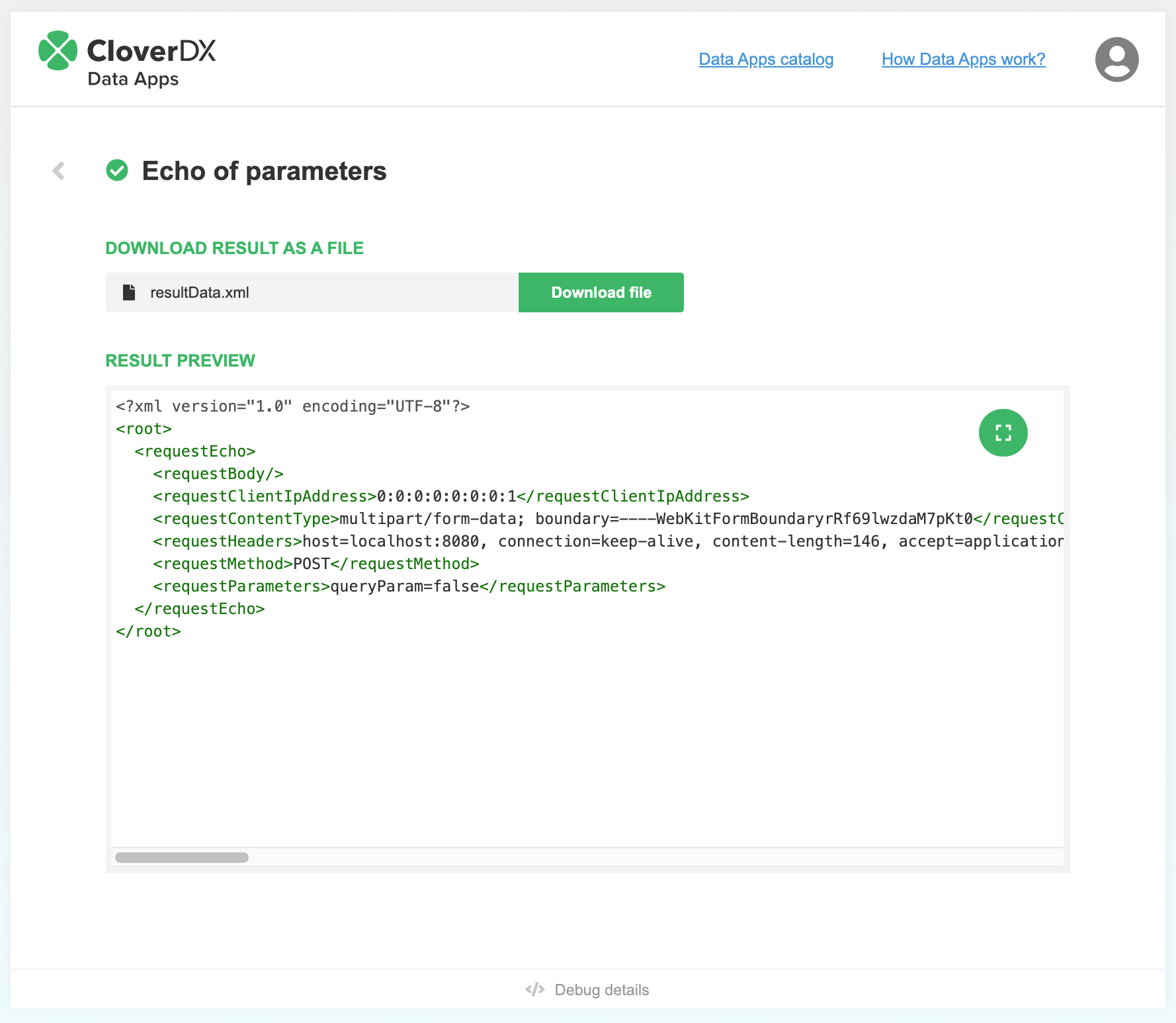
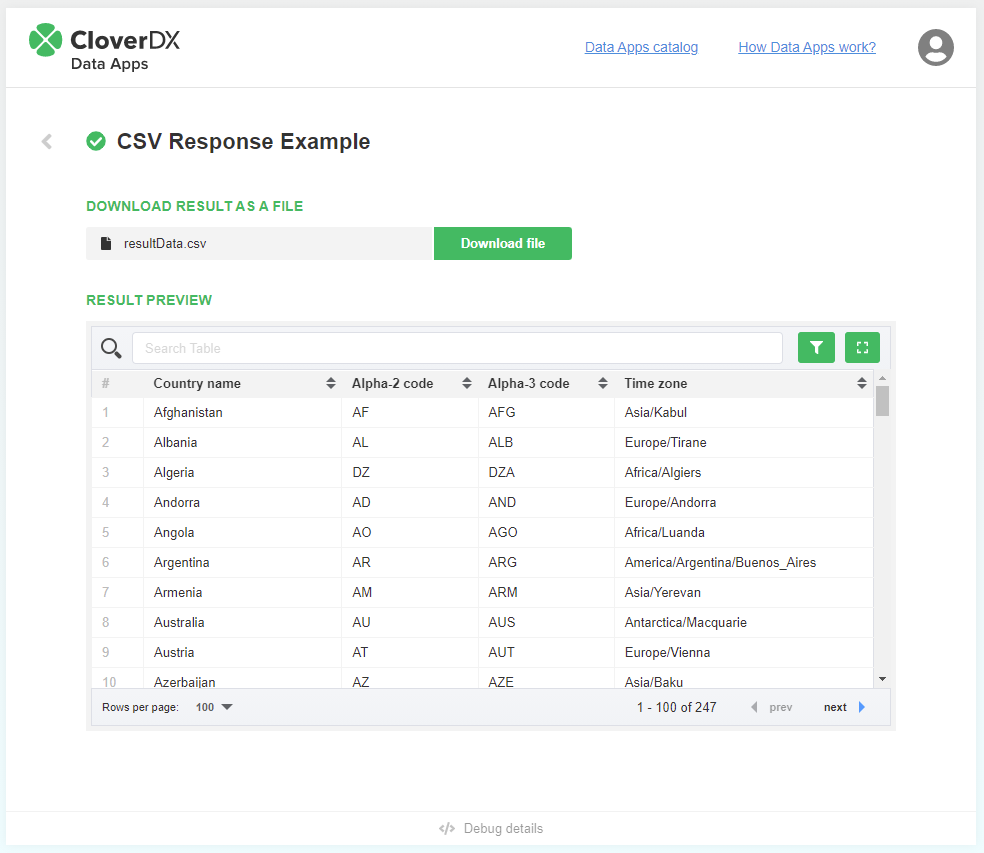
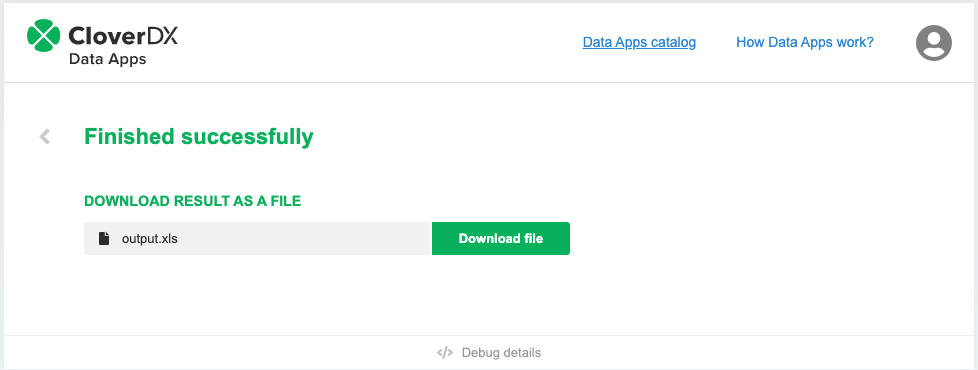
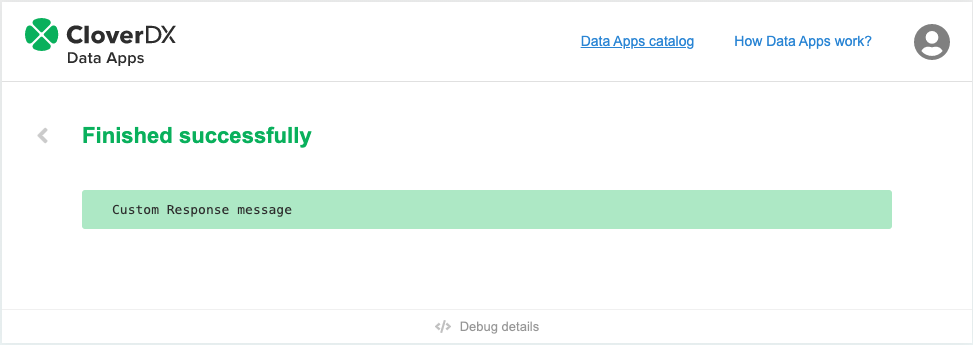
Success or fail response is presented to the user based on HTTP status code and HTTP headers. The most important headers are Content-type and Content-disposition. For response types of JSON, XML, and CSV both a download link and a data preview are shown on the page. When using file response checking the 'Set Content-Disposition as attachment' checkbox will disable the preview and only a file download is offered. When using custom response, it is treated based on content-type text/plain response is treated as a response message and visualizes as such.
The response preview may contain partial data only to limit the memory usage of the browser. The response preview has syntax highlighting for JSON and XML. For CSV, the data is rendered as a table with searching, sorting, paging and column filtering features. Multiple columns can be used to sort the table by holding shift key when clicking on subsequent column headers. Column filtering is hidden by default and need to be enabled using the filter button in the right upper corner. The response preview can be switched to expanded mode using the button in the right upper corner. Escape button can be used to exit the expanded mode.
Table 47.2. Responses
|
|
|
|
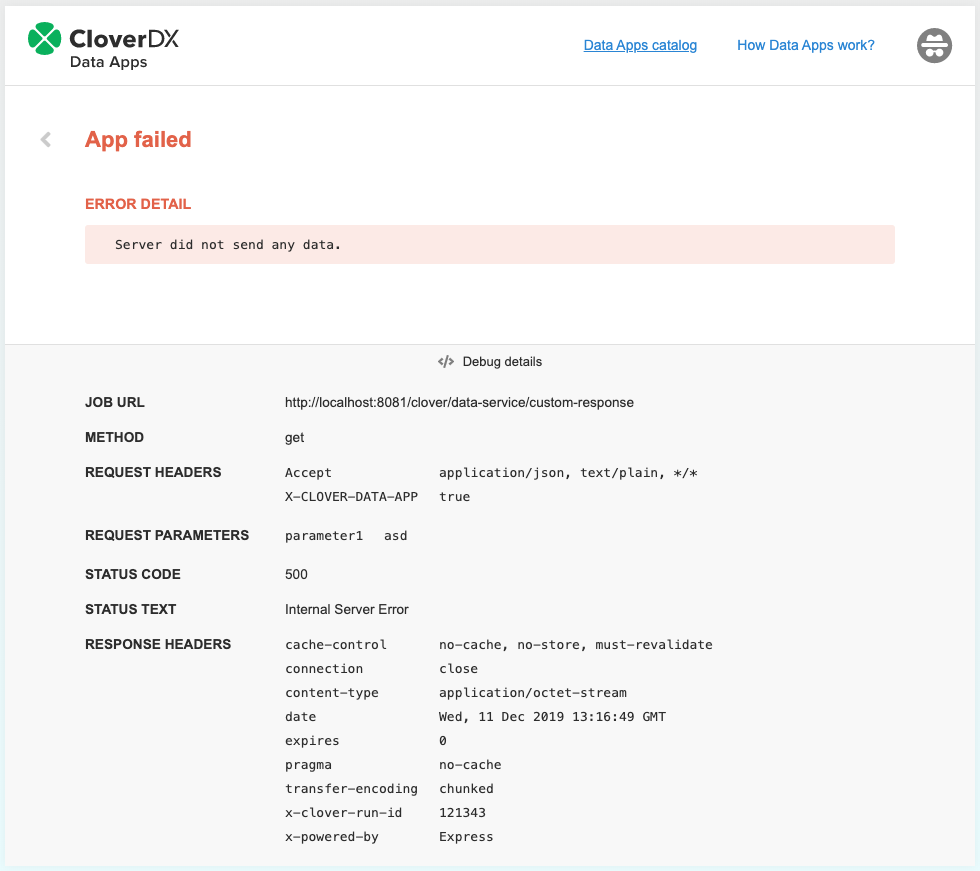
Debugging, Troubleshooting
After receiving a response from the server debug information about the Data App execution is available at the bottom of the Data App UI. The panel is expanded upon clicking the Debug Details footer. It shows additional information about the request and the response that can be useful for troubleshooting errors with the execution, such as the request parameters, request headers and run ID.
 |
Figure 47.3. Data App debugging
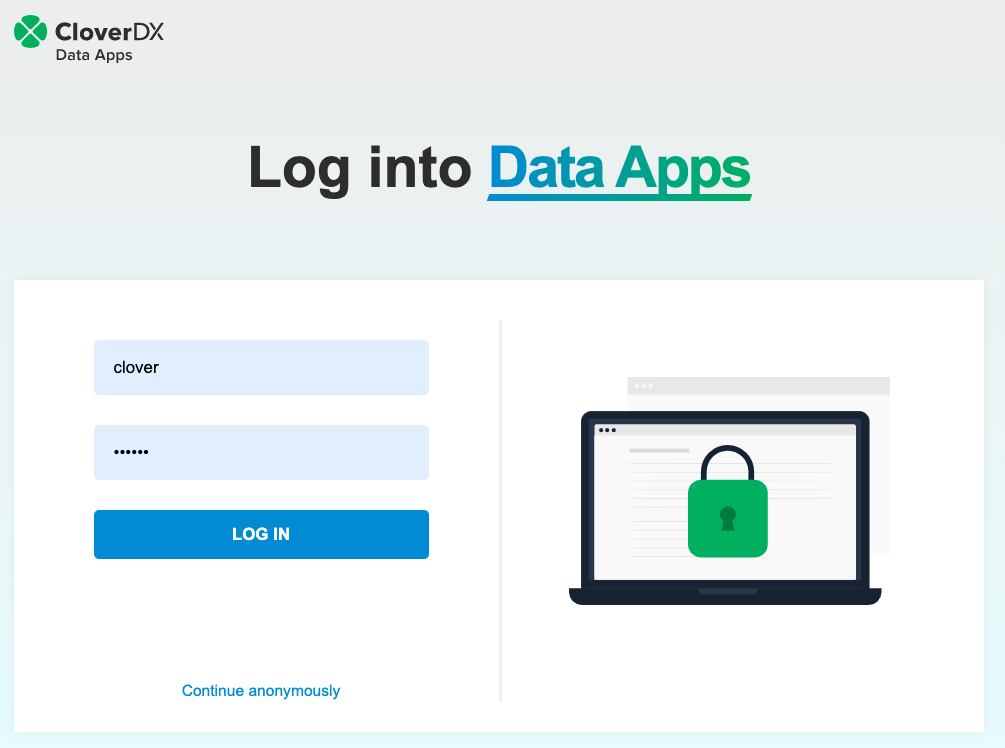
Authentication, Anonymous mode
Data Apps uses same authentication mechanism as CloverDX Server console. CloverDX user accounts in clover or LDAP domain can be used for authentication.
 |
Figure 47.4. Data App login
Data Apps can be used in anonymous mode. The user does not have to log in in such a case. The list of available Data Apps only contains apps based on Data Services which do not require authentication.
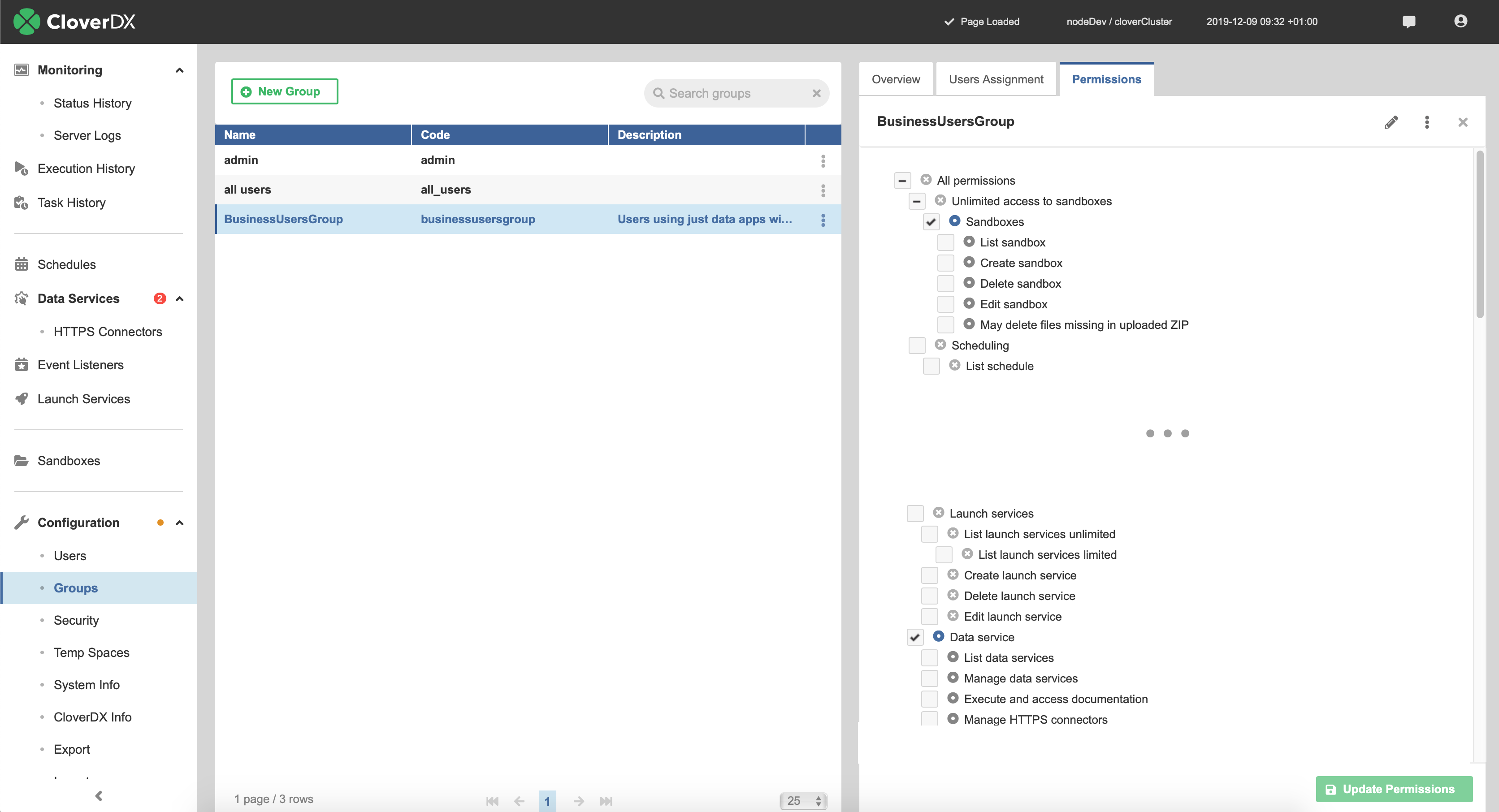
Permissions
Access to Data App is controlled by the combination of sandboxes and Data Services permissions.
To create a user, who is able to use the Data Apps, but will not have access to CloverDX Server console, follow these steps:
- Create a new group (eg. Business User Group)
- In the permissions tab for this group check Sandboxes and Data service permission
- Create a user and assign him/her to the Business User group
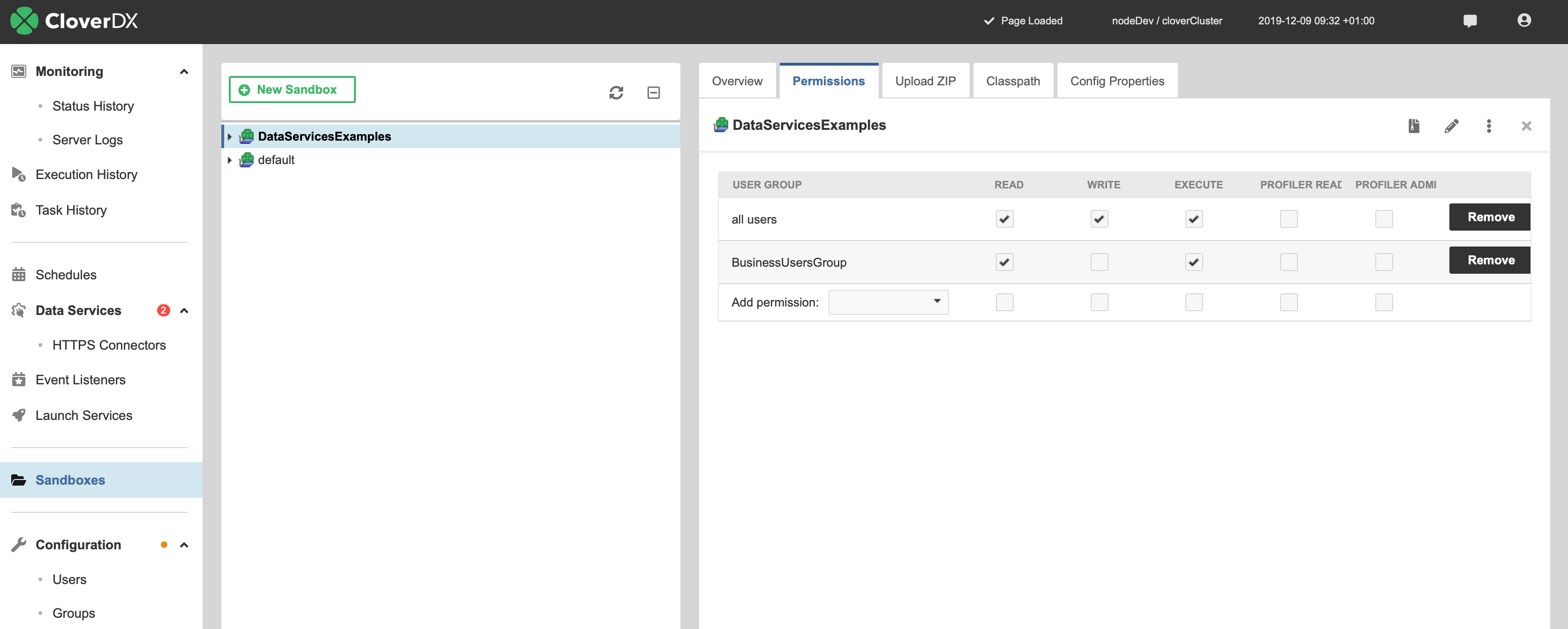
- Go to the Sandboxes module and add read and execute permissions for the sandbox containing the Data Services which are used for Data Apps
Table 47.3. Permissions
|
|
Use Sandboxes permissions to control access to a set of the Data Services located in one Sandbox.